解决zblog中Litten主题下代码高亮显示透明的方法
博客用的主题是tt_Litten主题,发现在该主题下的代码高亮显示的部分代码呈现透明形式,这样阅读起来比较不方便。经过折腾解决了这个问题。
方法如下:
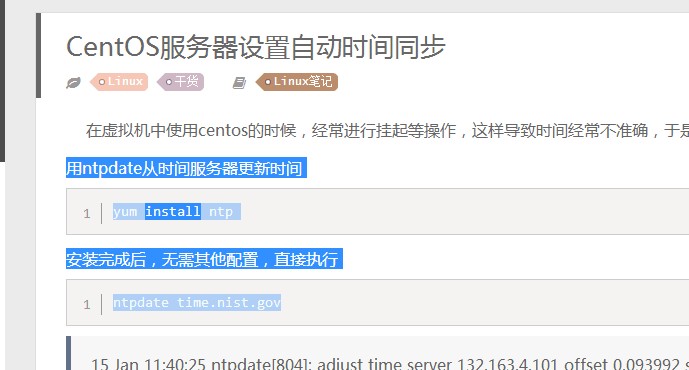
未修改之前是这种状态:
(需要选中才能看到完整的代码内容)
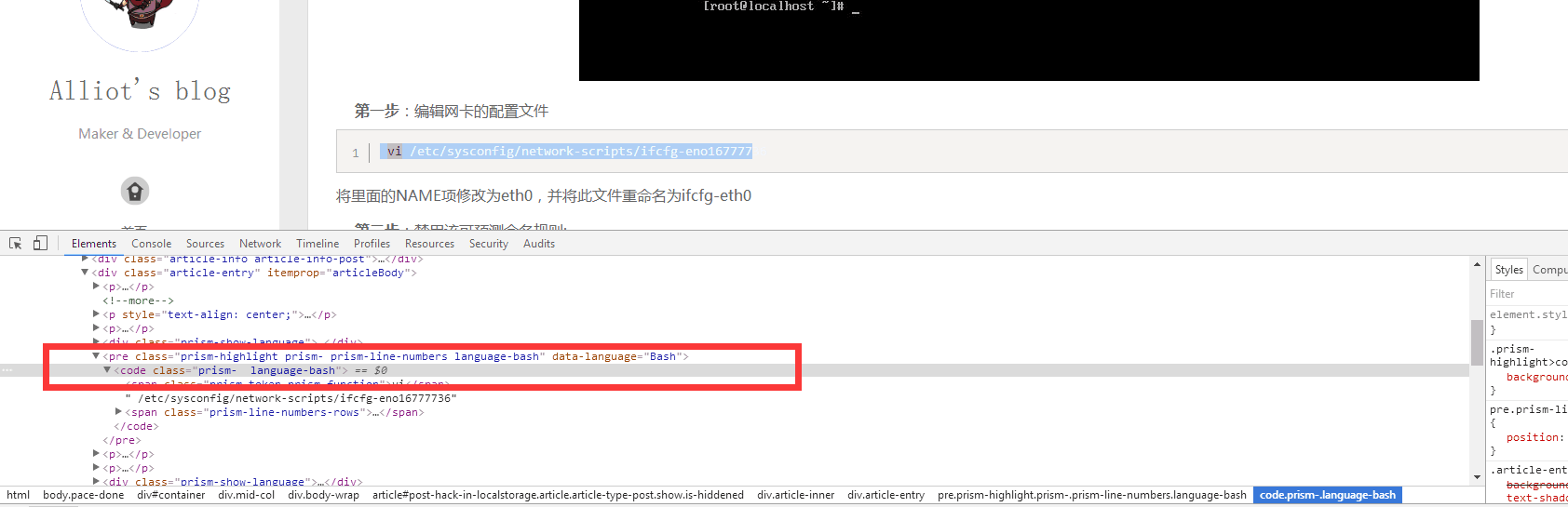
先对此审查元素:
我对前端不熟悉。。 。开始是以为在style.css中一起的,找了一遍没发现。
于是在网上看了一下prism:
Prism 是一款轻量、可扩展的代码语法高亮库,使用现代化的 Web 标准构建。
于是发觉应该是独立出来的css与js,在根目录下search一下,发现是UEditor插件目录下的(也就是/zb_users/plugin/UEditor/third-party/prism)
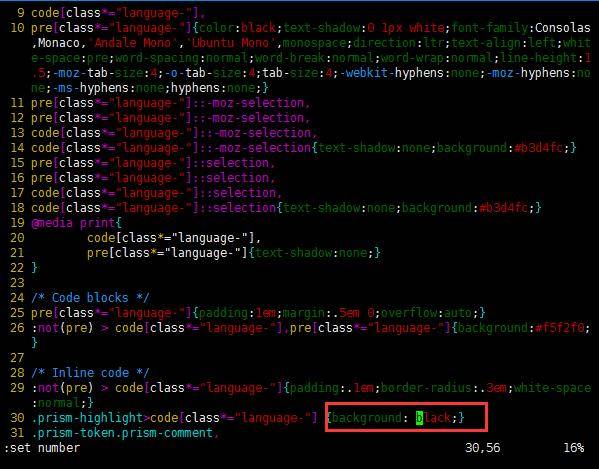
打开,编辑,找到30行左右
将background后面的none改为black或者其他颜色就行。