Nginx的基本配置:日志文件、缓存、自动列目录、Gzip压缩的配置
今天与网上的一位朋友一同探讨了一下Nginx服务器配置的问题。下文是关于Nginx的基本配置解析与用法 
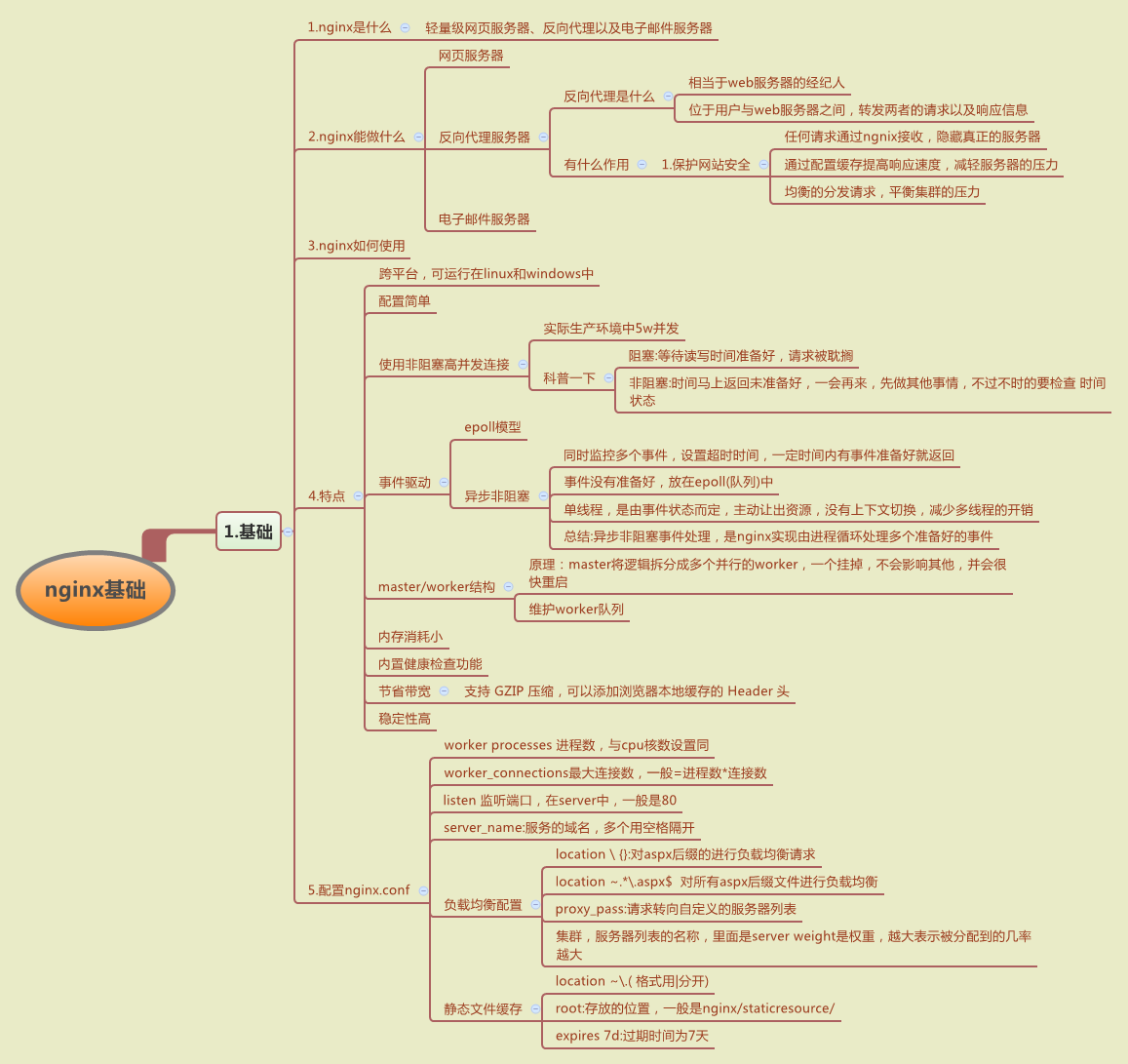
(图侵删,来自网络)
日志文件
记录了Nginx服务器操作的一些信息。可以使用log_format来配置日志文件的记录格式。1
cd /usr/local/nginx/conf
1
vi nginx.conf
变量如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15$remote_addr:客户端的IP地址
$remote_user:客户端的用户名
$request:请求的URL
$status:请求状态(请求中还是请求结束了)
$body_bytes_sent:发送给客户端的字节数
$http_referer:访问的原网页(客户从哪里访问到当前网页的)
$http_user_agent:客户端的浏览器对应的信息(类型:火狐/google...)
$http_x_forwarded_for:客户端的IP的值 和 $remote_addr差不多
#主要记录的是日志文件的信息是如何排列的
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"';
日志默认存储地址
在nginx.conf中也可以进行配置:1
2error_log /alidata/log/nginx/error.log crit;
access_log /alidata/log/nginx/host.access.log main;
关闭日志记录
则添加:1
2
3
4#不记录日志信息
access_log off;
access_log /alidata/log/nginx/host.access.log main;
#注意:更改了配置文件之后要重新加载
日志文件的切割
为了使日志文件的存储更合理、有序,可以利用计划任务crontab将日志文件自动切割
1、1
vi cutlog.sh #新建并编辑一个批处理
2、添加以下内容1
2
3
4nowDate=$(date +%Y%m%D) #获取当前日期
mv /usr/local/nginx/logs/host.access.log ${nowDate}.log #将老的日志文件备份到今天的文件中
#cat /usr/local/nginx/nginx.pid 获取主进程号
kill -usr1 $(cat /usr/local/nginx/nginx.pid)
3、定时执行批处理,shell中执行:1
crontab -e
按i输入:1
2#意思是在每天23:59分定时执行这段代码
23 59 *** /bin/bash /usr/local/nginx/logs/cutlog.sh
并保存。
Nginx缓存功能
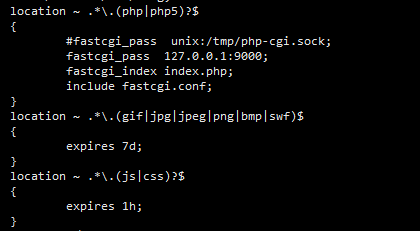
觉得每次blog的打开都有点慢,怀疑是nginx没打开缓存导致的。在站点的nginx配置文件下添加以下内容:
![开启缓存]()
其中expires 7d;表示 缓存时间为7天,7天后自动清除。
Nginx自动列目录功能
所谓的自动列目录就是,当你的目录下没有index文件的时候,浏览器访问此目录,会自动列出该目录下的文件。
实现这个功能需要同时具备两个条件:
1、不存在index之类的默认首页文件
2、服务器配置了自动列目录的功能
操作如下:
打开nginx.conf
加入以下代码:
1
2
3
4
5
6
7
8
9
10
11
12
http {
server {
.......
location / {
root /apps/oaapp;
index index.jsp index.html index.htm;
autoindex on;
......
1 | http { |
Nginx的Gzip压缩功能
下文均引用自@脚本之家
Nginx的gzip模块是内置的,在http中添加配置,以下是配置详解:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57gzip on|off
# 默认值: gzip off
# 开启或者关闭gzip模块
gzip_static on|off
# nginx对于静态文件的处理模块
# 该模块可以读取预先压缩的gz文件,这样可以减少每次请求进行gzip压缩的CPU资源消耗。该模块启用后,nginx首先检查是否存在请求静态文件的gz结尾的文件,如果有则直接返回该gz文件内容。为了要兼容不支持gzip的浏览器,启用gzip_static模块就必须同时保留原始静态文件和gz文件。这样的话,在有大量静态文件的情况下,将会大大增加磁盘空间。我们可以利用nginx的反向代理功能实现只保留gz文件。
# 可以google"nginx gzip_static"了解更多
gzip_comp_level 4
# 默认值:1(建议选择为4)
# gzip压缩比/压缩级别,压缩级别 1-9,级别越高压缩率越大,当然压缩时间也就越长(传输快但比较消耗cpu)。
gzip_buffers 4 16k
# 默认值: gzip_buffers 4 4k/8k
# 设置系统获取几个单位的缓存用于存储gzip的压缩结果数据流。 例如 4 4k 代表以4k为单位,按照原始数据大小以4k为单位的4倍申请内存。 4 8k 代表以8k为单位,按照原始数据大小以8k为单位的4倍申请内存。
# 如果没有设置,默认值是申请跟原始数据相同大小的内存空间去存储gzip压缩结果。
gzip_types mime-type [mime-type ...]
# 默认值: gzip_types text/html (默认不对js/css文件进行压缩)
# 压缩类型,匹配MIME类型进行压缩
# 不能用通配符 text/*
# (无论是否指定)text/html默认已经压缩
# 设置哪压缩种文本文件可参考 conf/mime.types
gzip_min_length 1k
# 默认值: 0 ,不管页面多大都压缩
# 设置允许压缩的页面最小字节数,页面字节数从header头中的Content-Length中进行获取。
# 建议设置成大于1k的字节数,小于1k可能会越压越大。 即: gzip_min_length 1024
gzip_http_version 1.0|1.1
# 默认值: gzip_http_version 1.1(就是说对HTTP/1.1协议的请求才会进行gzip压缩)
# 识别http的协议版本。由于早期的一些浏览器或者http客户端,可能不支持gzip自解压,用户就会看到乱码,所以做一些判断还是有必要的。
# 注:99.99%的浏览器基本上都支持gzip解压了,所以可以不用设这个值,保持系统默认即可。
# 假设我们使用的是默认值1.1,如果我们使用了proxy_pass进行反向代理,那么nginx和后端的upstream server之间是用HTTP/1.0协议通信的,如果我们使用nginx通过反向代理做Cache Server,而且前端的nginx没有开启gzip,同时,我们后端的nginx上没有设置gzip_http_version为1.0,那么Cache的url将不会进行gzip压缩
gzip_proxied [off|expired|no-cache|no-store|private|no_last_modified|no_etag|auth|any] ...
# 默认值:off
# Nginx作为反向代理的时候启用,开启或者关闭后端服务器返回的结果,匹配的前提是后端服务器必须要返回包含"Via"的 header头。
off - 关闭所有的代理结果数据的压缩
expired - 启用压缩,如果header头中包含 "Expires" 头信息
no-cache - 启用压缩,如果header头中包含 "Cache-Control:no-cache" 头信息
no-store - 启用压缩,如果header头中包含 "Cache-Control:no-store" 头信息
private - 启用压缩,如果header头中包含 "Cache-Control:private" 头信息
no_last_modified - 启用压缩,如果header头中不包含 "Last-Modified" 头信息
no_etag - 启用压缩 ,如果header头中不包含 "ETag" 头信息
auth - 启用压缩 , 如果header头中包含 "Authorization" 头信息
any - 无条件启用压缩
gzip_vary on
# 和http头有关系,加个vary头,给代理服务器用的,有的浏览器支持压缩,有的不支持,所以避免浪费不支持的也压缩,所以根据客户端的HTTP头来判断,是否需要压缩
gzip_disable "MSIE [1-6]."
# 禁用IE6的gzip压缩,又是因为杯具的IE6。当然,IE6目前依然广泛的存在,所以这里你也可以设置为“MSIE [1-5].”
IE6的某些版本对gzip的压缩支持很不好,会造成页面的假死,今天就测试出了这个问题
后来调试后,发现是对img进行gzip后造成IE6的假死,把对img的gzip压缩去掉后就正常了
为了确保其它的IE6版本不出问题,所以建议加上gzip_disable的设置