hexo使用CODING CI部署静态文件到服务器
当时搭建 wiki 的时候,只注意到 travis-ci.com 支持私有仓库,但是没发现它是有免费次数限制的,这次 szhshp 同学 提醒才发觉。另外,之前我的 wiki 一直是丢在 Git pages 上的,即使加上了 CDN,速度依然堪忧,于是重新在 CODING 部署持续集成服务,利用 CODING CI 将 hexo 的静态文件部署到 Web 服务器。
前言
与 Travis-CI 不同,CODING CI 是基于 Jenkins 的,所以其持续集成的脚本亦为 Jenkinsfile,不过 Alliot 本身对 Jenkins 与其脚本的语法并不熟悉,只知道这些个概念,所以在编写 Jenkinsfile 的时候还是踩了不少的坑。
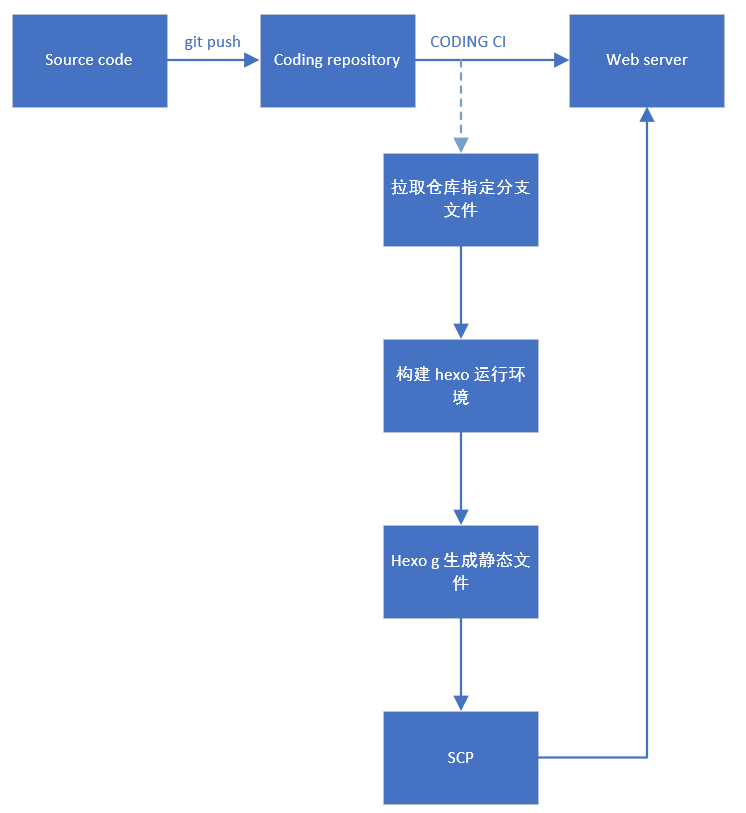
流程其实很简单:
Web服务器设置
配置密钥登录
由于需要使用 SCP,而 SCP 本身是走 ssh 的,所以我们需要在服务器系统中添加一个用于 CODING CI 传输文件的用户(为安全起见,强烈建议新建普通用户,给予有限的权限,而非 root)。这里我假设新建用户为 alliot_blog,Web 服务器目录为 /var/www:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23切换到 root 身份
su -
查看目录的所有者所处组
ls -l /var/www
假设该目录所有者为 www,新建用户并将其加入该组
useradd -g www alliot_blog
切换到 alliot_blog 用户
su - alliot_blog
生成密钥对 (https://www.iots.vip/post/centos-use-ssh-keygen.html)
ssh-keygen -t rsa
cd ~/.ssh
cat id_rsa.pub >> authorized_keys
chmod 600 authorized_keys
将 id_rsa 下载到本机后删除敏感文件
rm -f id_rsa*
测试能否通过密钥登录
ssh -i id_rsa alliot_blog@你的IP
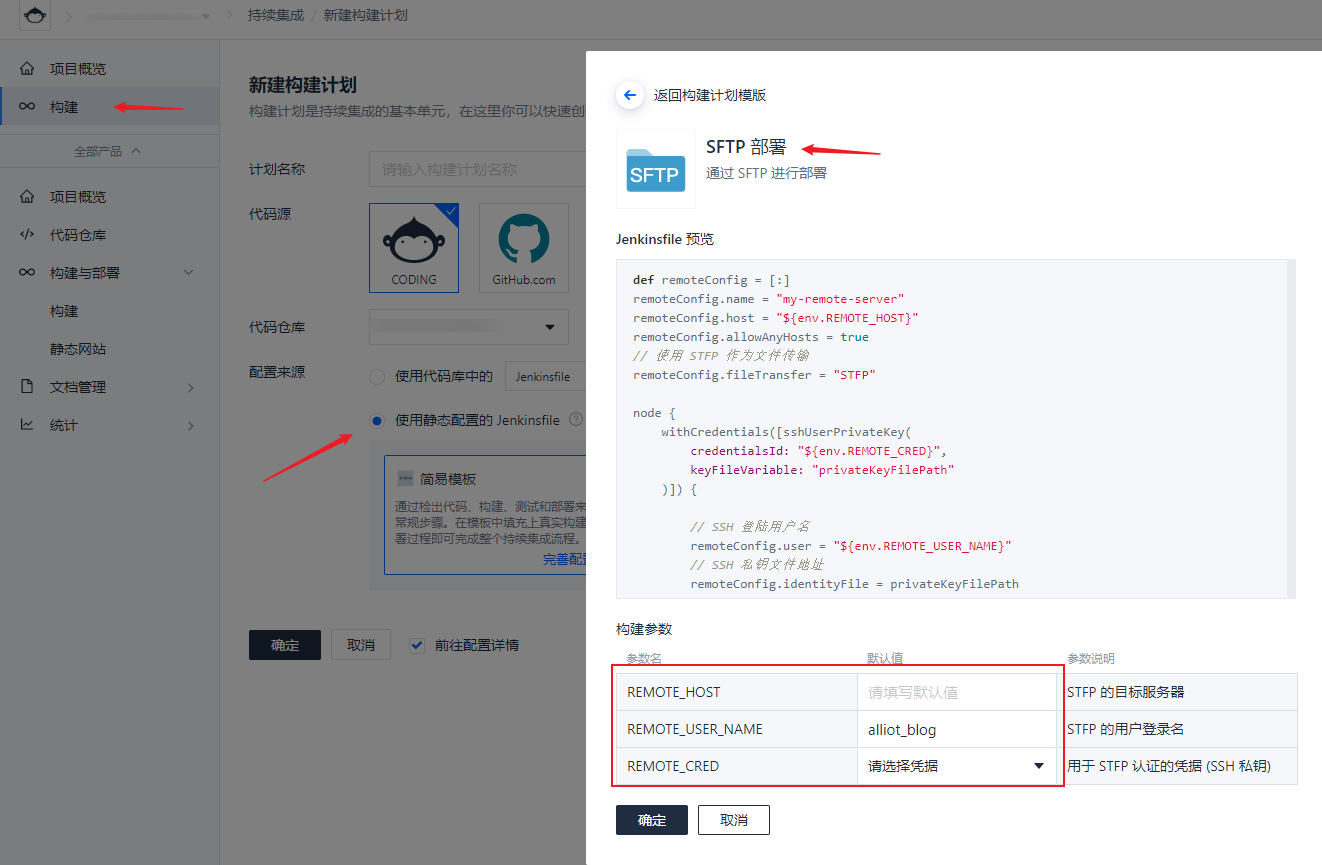
新建构建计划
在 hexo 源文件仓库中点击 “新建构建计划” ,为了方便我们直接选择 SCP 的 Jenkinsfile 模板:
填入服务器 IP 与用户名,在 ”请选择凭据“ 中导入并选择先前下载的 id_rsa 私钥,确认。
流程配置
进入流程配置中选择文本编辑器,覆盖写入如下配置:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55pipeline {
agent any
stages {
stage('仓库检出') {
steps {
checkout([$class: 'GitSCM', branches: [[name: env.GIT_BUILD_REF]],
userRemoteConfigs: [[url: env.GIT_REPO_URL, credentialsId: env.CREDENTIALS_ID]]])
}
}
stage('hexo 环境构建') {
steps {
echo 'hexo 环境构建中...'
sh 'node -v'
sh 'npm install -g hexo-cli'
sh 'npm install -g gulp'
sh 'npm install -g'
echo '构建完成.'
}
}
stage('hexo g 生成静态文件') {
steps {
echo 'hexo g 生成静态文件'
sh 'hexo clean'
sh 'hexo g && gulp'
sh 'mv public blog'
// 由于小文件多,打包以提高传输速度
sh 'tar -zcf blog.tar.gz blog/'
echo 'hexo g 生成静态文件成功.'
}
}
stage('ssh 部署到 web 端') {
steps {
echo '部署中...'
script {
def remote = [:]
remote.name = 'web-server'
remote.allowAnyHosts = true
remote.host = "${env.REMOTE_HOST}"
remote.user = "${env.REMOTE_USER_NAME}"
// 需要先创建一对 SSH 密钥,把私钥放在 CODING 凭据管理,把公钥放在服务器的 `.ssh/authorized_keys`,实现免密码登录
withCredentials([sshUserPrivateKey(credentialsId: "${env.REMOTE_CRED}", keyFileVariable: 'id_rsa')]) {
remote.identityFile = id_rsa
//假如服务器 Web 的博客目录为 /var/www/blog,删除旧文件
sshCommand remote: remote, command: "rm -rf /var/www/blog*"
// SSH 上传文件到远端服务器
sshPut remote: remote, from: 'blog.tar.gz', into: '/var/www'
// SSH 在远端服务器执行解压操作
sshCommand remote: remote, sudo: false, command: "cd /var/www && tar -zxf blog.tar.gz && rm -rf blog.tar.gz"
}
}
echo '部署完成'
}
}
}
}
保存即可,完成流程配置。
缓存设置
在“变量与缓存”中,勾选 npm,并增加目录 /root/workspace/node_modules 以提高构建的速度,或者还可以在 npm install 处,更换 npm 为 cnpm,不过我测试速度优化不明显。
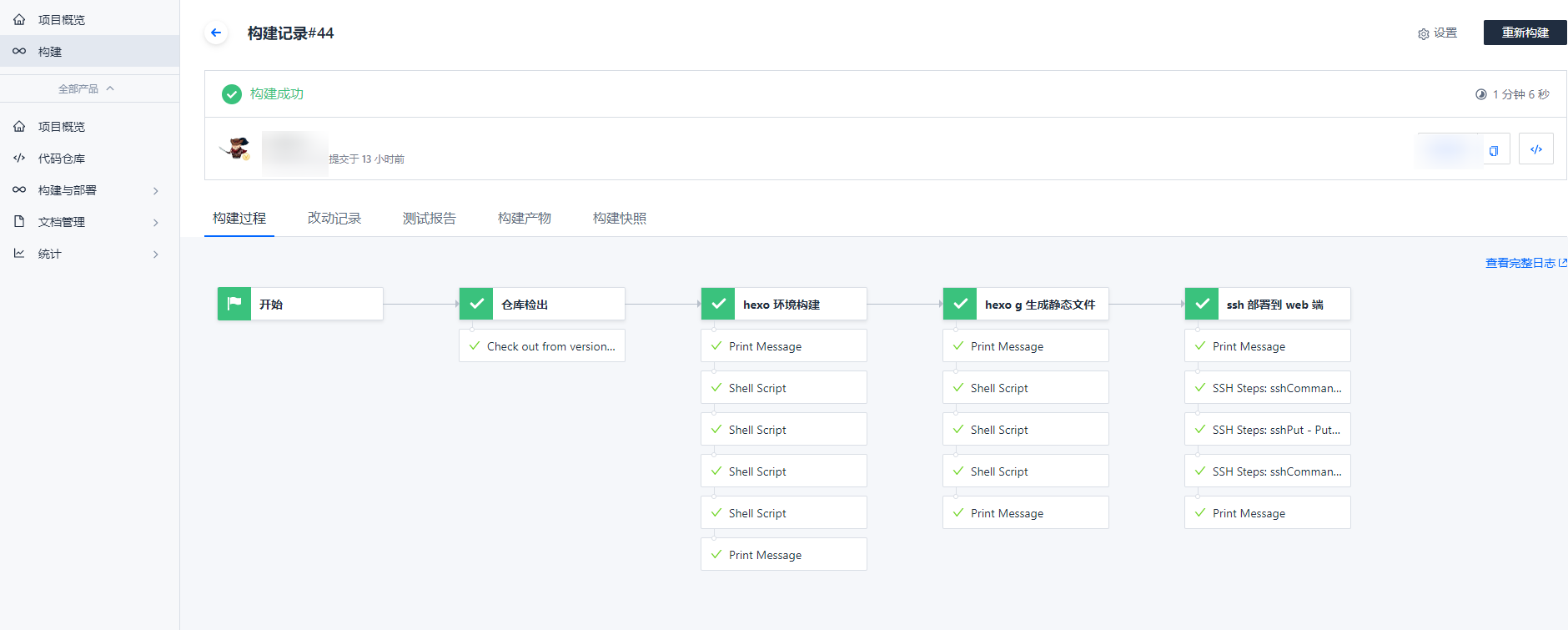
构建测试
返回“构建计划”中,选择“立即构建”,即可,在“构建过程”中,我们可以查看构建进度,以排障。 
易踩坑点
- Jenkinsfile 中,变量的引用。CODING CI DOC
- “hexo 环境构建” 的 “stage” 中,
npm install如果不使用-g全局安装,在“部署”的 “stage” 会出现报错,很奇怪,一般来说,只有hexo-cli是需要全局安装的,这里不深究了,反正 CI 环境用后即焚,无所谓啦。 - sshPut 环节出现错误的时候,首先查看目录权限,我当时是
usermod -a -G www alliot_blog给用户添加到www用户组就直接就去测试能不能创建删除文件的,发现即使目录是 775 权限也提示没有权限,最终想起,忘记重启终端来生效配置-_-! 丢人… - 接上一条,除去权限问题,还可能出现
no such file,这是因为你使用了非绝对路径造成的。