hexo的搭建、设置与部分优化
hexo 是一个“快速、简洁且高效的博客框架”。其最大的特点是在本地直接生成静态文件,将静态文件上传到服务器端,这样服务器端只有静态的文件,给网站的 SEO 优化带来了极大的便利,同时,网站的安全性也有了很大的提高,由于静态的网页对环境要求非常小,在流量较小的情况下,甚至可以不需要独立的服务器而直接丢于 GitHub 或虚拟主机上,对个人博主来说,能够有效的节省服务器开支;markdown 的支持让写作更加方便快捷;同时,hexo 拥有强大的插件系统与优质的主题(Alliot 就是因为 NexT 这个主题才知道的 hexo),高度可定制。官网:hexo.io
文章面向的是不熟悉的新手朋友,所以篇幅较长,不免有些啰嗦,还望各位大佬朋友绕道勿喷。

注意:
在hexo的配置文件中注释符号为’#’,本文为了方便查看(其实是我自己的习惯),在下文中将使用’//‘做注释,实际中,为避免发生报错,请使用’#’注释,望悉知。
安装(以windows中为例)
hexo可以安装在PC上,也可以直接安装在网站服务器上,区别在于:安装在PC上,等于在PC上生成静态文件后,再将其静态文件上传至服务器的网站根目录,用户只能在该PC上写作;而安装在服务器上则等于在服务器上生成静态文件(也可以直接监听4000端口实现),用户可以通过shell或者FTP来实现在不同的PC上写作并发布。大家可以自行选择,Alliot推荐前者,原因有三:一是由于文章使用的是markdown语法,在PC上写作,有更多的优秀的编辑器可以选择,如markdownPad、notepad++(可参考notepad++中实现markdown语法高亮与实时预览); 二是hexo提供了快速方便的一键部署功能,只需一条命令就能将网站部署到服务器上;最好的做法是,在PC上生成静态文件,通过git直接将网页部署在免费的GitHub或CodingPages上,省去购买服务器的费用。
安装git
众所周知的原因,某天朝下载需要代理,所以这里以及下文用到的工具,Alliot将其上传到度盘,这里只提供了Windows x64下的安装包,其他环境下的朋友可自行搜索。
(Git-2.11.0.3-64-bit)链接:http://pan.baidu.com/s/1cfa5VC 密码:rng9
安装是一路下一步,不做过多说明。
安装node.js
(node-v6.9.4-x64)链接:http://pan.baidu.com/s/1jIdytQQ 密码:4gsc 同上。
安装hexo
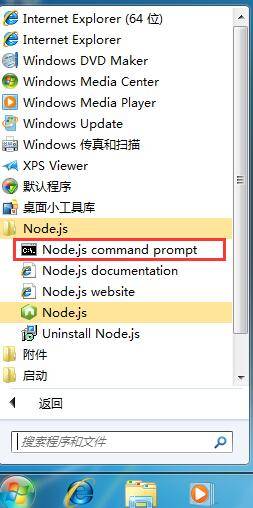
安装完node.js后,会在开始菜单-所有程序中生成一个”nodejs”文件夹,展开将“Node.js command prompt”发送到桌面快捷方式(稍后有用) 双击打开进入命令提示符窗口。
双击打开进入命令提示符窗口。
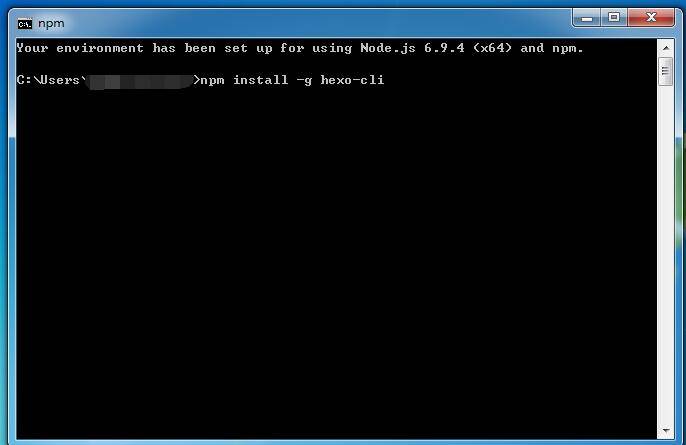
如图, 输入
输入1
npm install -g hexo-cli
(这里天朝由于众所周知的原因,下载可能较(非常)为缓慢,建议挂上代理操作。)
出现下图所示, 然后执行
然后执行1
hexo init <folder> //初始化hexo,<folder>为需要安装到的路径
出现下图所示, 则右键桌面的“Node.js command prompt”快捷方式,属性,将”起始位置”中的路径改为刚才初始化hexo的路径。
则右键桌面的“Node.js command prompt”快捷方式,属性,将”起始位置”中的路径改为刚才初始化hexo的路径。
双击打开“Node.js command prompt”,执行1
npm install
安装完成后的目录结构是这样的:1
2
3
4
5
6
7
8.
├── _config.yml //配置文件,包括博客信息、主题设置等。配置文件中默认有注释。
├── package.json //应用程序(插件等)信息。
├── scaffolds //模板文件夹,新建文章或页面后,会自动生成一个非空文件,该文件的内容就是这个文件夹下的文件内容。
├── source //用户资源文件夹,如文章的markdown就应该在_post中修改。
| ├── _drafts
| └── _posts
└── themes //主题资源文件夹,下载安装后的主题文件在这个文件夹中。
部分引用于官方文档:hexo.io/docs/setup.html
使用命令
命令可以通过node.js的命令提示符窗口输入:
新建文章
1 | hexo new "title" |
新建会在 source/_posts/ 中生成对应的 .md 文件,编辑该文件即可。默认支持 markdown 与 HTML 语法
删除文章,则只需要删除对应的 .md 文档即可。
启动服务器
要能够在本地预览自己的博客,需要本地启动服务器。这里应先安装 hexo server 模块(hexo 3.0后版本,server 变成了独立的模块) 在命令提示符窗口执行:1
npm install hexo-server --save
安装完毕后执行:1
hexo s
浏览器输入: http://localhost:4000 (IE浏览器必须需要http前缀才可打开) 即可实时预览(注意是实时,修改文章与修改配置,保存后刷新网页都能看到效果)。Ctrl+C 关闭服务器。
生成静态文件
1 | hexo g |
这里生成静态文件在根目录的 public 下,将此目录内的文件上传到服务器网站根目录即可。
清理
1 | hexo clean |
清理缓存与 public 目录,推荐每次执行 hexo s 之前都执行一次 hexo clean,避免出现一些奇怪的问题(主页未同步等)。
部署发布
hexo提供了一键部署功能,通过简单的配置能够一键部署到网站服务器上。
开始之前需要修改根目录下的 _config.xml 配置文件,这里只举例 git:
使用git部署需要先安装 hexo-deployer-git 插件,执行:1
npm install hexo-deployer-git --save
然后修改配置文件_config.xml中的
这里以 Coding 中操作为例:
Coding Pages 是一个免费的静态网页托管和演示服务,您可以使用 Coding Pages 托管博客、项目官网等静态网页
(正准备写然后没想到好友 Lu尼玛 同学已经写出来了:点这里,大家可以参考他的做法)
配置基本信息
在根目录下的 _config.xml 中修改。(注意区别于 themes 下主题的 _config.xml 文件)
网站信息
| 参数 | 描述 |
|---|---|
| title | 网站标题 |
| subtitle | 网站副标题 |
| description | 网站描述 |
| author | 作者名 |
| language | 网站语言 |
| timezone | 网站使用的时区 |
| url | 网站url |
| root | 网站根目录 |
前3个参数主要用于SEO优化。 这里将Alliot’s blog 的这部分配置信息列出如下,各位朋友可以参照本博客来修改:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22#配置文件中注释符号为'#',这里为了方便查看,使用'//'做注释,实际中,请使用'#'注释,望悉知。
# Site
title: Alliot's blog //注意Alliot's blog前有一个空格,不能省略,否则在检查时会出错。之后的配置文件同此,均应该加空格。
subtitle: Maker & Developer
description: IOTS.VIP is a blog in order to record my learning and growth
author: Alliot //作者信息在大部分主题中一般显示在网站底部与文章标题下方。
language: zh-Hans //中文,汉字
timezone: Asia/Shanghai //时区:亚洲,上海
# URL
url: https://www.iots.vip //如果你的网站是放于二级目录,类似于www.iots.vip/blog则请将URL设置为https://www.iots.vip/blog 同时root设置为/blog/
root: /
```
## 主题设置
[Alliot's blog](https://www.iots.vip) 博客用的是 “NexT”,具体使用方法可以参照[主题官网](http://theme-next.iissnan.com/getting-started.html) ,(官方文档已经很清楚、详细,这里就不多说),各位朋友可以按需求配置。
下面是我的主题配置文件(安全起见,已省略部分内容),可以直接拿过去用。[点击下载](https://static.iots.vip/next%E4%B8%BB%E9%A2%98%E9%85%8D%E7%BD%AE%E6%96%87%E4%BB%B6.yml)
### 搜索功能
推荐使用 Local Search 作为站内搜索,搜索速度快,同时比较简洁,启用方法如下:
#### 1、安装插件
安装 hexo-generator-searchdb 插件
打开 Node.js command prompt,在站点的根目录下执行以下命令:
npm install hexo-generator-searchdb –save1
2#### 2、更改配置文件
更改站点配置文件,新增如下内容于任意位置:
search:
path: search.xml
field: post
format: html
limit: 100001
更改 NexT 主题配置文件,开启 Local Search 作为站内搜索:
Local search
local_search:
enable: true1
2
3
4
5
6
7
8### 社会化评论
待添加...(之前多说死了,网易云跟贴出来了,然后接着网易云跟贴也死了,国内好用一点的剩下畅言,不知道何时GG,so,暂时不更教程,大家可以使用国外的DISQUS,不过国内用户无法正常使用,有需要的朋友方法参考主题官网)
## 部分Markdown语法注意点
在 hexo 中,一些 Markdown 语法与我们平时所用的有些不同。
这里列举几个常见的:
1.插入代码语法中的第二个```后面不要加空格
2.引用语法中使用>,结束使用2个空格加回车
3.首行缩进可以使用 中文全角下的两个空格
4.使用* 标注后 需要换行。
5.表格前需要换行
6.
(前有一个空格)居中标签
1 |
|
welcome to : www.iots.vip
User-agent: *
Allow: /
Allow: /archives/
Disallow: /js/
Disallow: /css/
Disallow: /fonts/
Disallow: /vendors/
Disallow: /lib/
Sitemap: https://www.iots.vip/sitemap.xml1
2
3这里会出现一些安全隐患(其实是360网站检测提示 `robots.txt` 可能泄露站点目录结构,实际上并无大碍),可以参考[此文](https://www.iots.vip/post/360robots-txt.html)解决。
#### 2、安装sitemap插件
sitemap 在 SEO 过程中有着十分重要的地位,同时也能限制蜘蛛对某些特定目录的爬取。 具体概念不多赘述。 hexo 有很方便的自动生成sitemap的插件,打开 Node.js command prompt,在站点的根目录下执行以下命令:
npm install hexo-generator-sitemap –save #sitemap.xml 提交谷歌搜素引擎
npm install hexo-generator-baidu-sitemap –save #baidusitemap.xml 提交百度搜索引擎1
2
3
4
5
6
7然后在站点配置文件 `_config.xml` 中添加:
```
sitemap:
path: sitemap.xml
baidusitemap:
path: baidusitemap.xml
3、安装nofollow插件
减少出站链接能够有效防止权重分散,hexo 有很方便的自动为出站链接添加 nofollow 的插件。
这里@liuzhichao 感谢其开源的 hexo-autonofollow 插件,打开 Node.js command prompt,在站点的根目录下执行以下命令:1
npm install hexo-autonofollow --save
该插件会将博客中的出站链接自动加上 nofollow属性,例外请在站点配置文件 _config.xml 中添加如下字段1
2
3
4
5nofollow:
enable: true
exclude:
- www.iots.vip
- 友链地址
这样,例外的链接将不会被加上 nofollow属性。
插件自动添加的属性为 ‘external nofollow noopener noreferrer’ 一般来说标准的 nofollow属性 只需要 external nofollow 即可,noopener noreferrer 估计是新闻上说的钓鱼漏洞的补救方法,不过这条属性会影响站长工具的友链检测,大家如果需要去掉这一条属性,可以在/hexo根目录/node_modules\hexo-autonofollow\lib中修改filter.js中1
rel: 'external nofollow noopener noreferrer'
将 ‘noopener noreferrer’ 去掉,重新 hexo g 即可。
文章密码
2017年11月11日更新: 原文点此 这里搬运过来做备份 (这种方式是不安全的,详情请点击hexo文章密码访问的”破解”方法)
第一步
找到 themes->next->layout->_partials->head.swig 文件。添加如下代码(推荐加在所有的 <meta> 标签之后):1
2
3
4
5
6
7
8
9
10<script>
(function(){
if('{{ page.password }}'){
if (prompt('请输入文章密码','') !== '{{ page.password }}'){
alert('密码错误!');
history.back();
}
}
})();
</script>
第二步
写博文的时候顶部的页面变量添加 password: 密码 即可,如:1
2
3
4
5
6
7
title: '2017-01-01'
permalink: post/111111111.html
tags:
- 心思随笔
date: 2017-01-01 00:00:00
password: 123
添加豆瓣读书、电影
添加鼠标点击动画
(从TXisfine扒下来的2333)修改themes/next/layout/_layout.swig在底部添加:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30<script>
/* 鼠标特效 */
var a_idx = 0;
jQuery(document).ready(function($) {
$("body").click(function(e) {
var a = new Array("Alliot", "最帅", "最帅!", "最帅!!");
var $i = $("<span/>").text(a[a_idx]);
a_idx = (a_idx + 1) % a.length;
var x = e.pageX,
y = e.pageY;
$i.css({
"z-index": 999999999999999999999999999999999999999999999999999999999999999999999,
"top": y - 20,
"left": x,
"position": "absolute",
"font-weight": "bold",
"color": "#b7b7b7"
});
$("body").append($i);
$i.animate({
"top": y - 180,
"opacity": 0
},
1500,
function() {
$i.remove();
});
});
});
</script>
给代码添加复制按钮
来源于 Devin
项目地址: https://github.com/zenorocha/clipboard.js 下载到本地。
第一步
在 themes/next/source/lib/,新建文件夹 clipboard,将下载的文件下 src 文件夹下的文件复制到刚才新建的文件夹 clipboard 下。
第二步
打开 themes/next/source/js/src/,新建文件 custom.js,代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102//此函数用于创建复制按钮
function createCopyBtns() {
var $codeArea = $("figure table");
//查看页面是否具有代码区域,没有代码块则不创建 复制按钮
if ($codeArea.length > 0) {
//复制成功后将要干的事情
function changeToSuccess(item) {
$imgOK = $("#copyBtn").find("#imgSuccess");
if ($imgOK.css("display") == "none") {
$imgOK.css({
opacity: 0,
display: "block"
});
$imgOK.animate({
opacity: 1
}, 1000);
setTimeout(function() {
$imgOK.animate({
opacity: 0
}, 2000);
}, 2000);
setTimeout(function() {
$imgOK.css("display", "none");
}, 4000);
};
};
//创建 全局复制按钮,仅有一组。包含:复制按钮,复制成功响应按钮
//值得注意的是:1.按钮默认隐藏,2.位置使用绝对位置 position: absolute; (position: fixed 也可以,需要修改代码)
$(".post-body").before('<div id="copyBtn" style="opacity: 0; position: absolute;top:0px;display: none;line-height: 1; font-size:1.5em"><span id="imgCopy" ><i class="fa fa-paste fa-fw"></i></span><span id="imgSuccess" style="display: none;"><i class="fa fa-check-circle fa-fw" aria-hidden="true"></i></span>');
//创建 复制 插件,绑定单机时间到 指定元素,支持JQuery
var clipboard = new Clipboard('#copyBtn', {
target: function() {
//返回需要复制的元素内容
return document.querySelector("[copyFlag]");
},
isSupported: function() {
//支持复制内容
return document.querySelector("[copyFlag]");
}
});
//复制成功事件绑定
clipboard.on('success',
function(e) {
//清除内容被选择状态
e.clearSelection();
changeToSuccess(e);
});
//复制失败绑定事件
clipboard.on('error',
function(e) {
console.error('Action:', e.action);
console.error('Trigger:', e.trigger);
});
//鼠标 在复制按钮上滑动和离开后渐变显示/隐藏效果
$("#copyBtn").hover(
function() {
$(this).stop();
$(this).css("opacity", 1);
},
function() {
$(this).animate({
opacity: 0
}, 2000);
}
);
}
}
//感应鼠标是否在代码区
$("figure").hover(
function() {
//-------鼠标活动在代码块内
//移除之前含有复制标志代码块的 copyFlag
$("[copyFlag]").removeAttr("copyFlag");
//在新的(当前鼠标所在代码区)代码块插入标志:copyFlag
$(this).find(".code").attr("copyFlag", 1);
//获取复制按钮
$copyBtn = $("#copyBtn");
if ($copyBtn.lenght != 0) {
//获取到按钮的前提下进行一下操作
//停止按钮动画效果
//设置为 显示状态
//修改 复制按钮 位置到 当前代码块开始部位
//设置代码块 左侧位置
$copyBtn.stop();
$copyBtn.css("opacity", 0.8);
$copyBtn.css("display", "block");
$copyBtn.css("top", parseInt($copyBtn.css("top")) + $(this).offset().top - $copyBtn.offset().top + 3);
$copyBtn.css("left", -$copyBtn.width() - 3);
}
},
function() {
//-------鼠标离开代码块
//设置复制按钮可见度 2秒内到 0
$("#copyBtn").animate({
opacity: 0
}, 2000);
}
);
//页面载入完成后,创建复制按钮
$(document).ready(function() {
createCopyBtns();
});
第三步
打开 themes/next/layout/_custom/,新建文件 custom.swig,代码如下:1
2<script type="text/javascript" src="/lib/clipboard/clipboard.min.js"></script>
<script type="text/javascript" src="/js/src/custom.js"></script>
第四步
修改文件 themes/next/layout/_layout.swig,在标签 </body> 上面插入如下代码:1
{% include '_custom/custom.swig' %}
即可。
文末添加本文结束标记
第一步
在 /themes/next/layout/_macro 中新建 passage-end-tag.swig 文件,并添加以下内容:1
2
3
4
5<div>
{% if not is_index %}
<div style="text-align:center;color: #ccc;font-size:14px;">------ 本文结束 ------</div>
{% endif %}
</div>
第二步
打开 themes/next/layout/_macro/ 下的 post.swig 文件,添加:1
2
3
4
5<div>
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
</div>
第三步
然后打开主题配置文件 _config.xml,在末尾添加:1
2
3# 文章末尾添加“本文结束”标记
passage_end_tag:
enabled: true
添加文章书写样式
文字增加背景色块
如:
站点配置文件
主题配置文件
站点配置文件
主题配置文件
打开 themes/next/source/css/_custom 下的 custom.styl 文件,添加属性样式1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56// 颜色块-黄
span#inline-yellow {
display:inline;
padding:.2em .6em .3em;
font-size:80%;
font-weight:bold;
line-height:1;
color:#fff;
text-align:center;
white-space:nowrap;
vertical-align:baseline;
border-radius:0;
background-color: #f0ad4e;
}
// 颜色块-绿
span#inline-green {
display:inline;
padding:.2em .6em .3em;
font-size:80%;
font-weight:bold;
line-height:1;
color:#fff;
text-align:center;
white-space:nowrap;
vertical-align:baseline;
border-radius:0;
background-color: #5cb85c;
}
// 颜色块-蓝
span#inline-blue {
display:inline;
padding:.2em .6em .3em;
font-size:80%;
font-weight:bold;
line-height:1;
color:#fff;
text-align:center;
white-space:nowrap;
vertical-align:baseline;
border-radius:0;
background-color: #2780e3;
}
// 颜色块-紫
span#inline-purple {
display:inline;
padding:.2em .6em .3em;
font-size:80%;
font-weight:bold;
line-height:1;
color:#fff;
text-align:center;
white-space:nowrap;
vertical-align:baseline;
border-radius:0;
background-color: #9954bb;
}
在你需要编辑的文章地方。放置如下代码:<span id="inline-blue"> 站点配置文件 </span><span id="inline-purple"> 主题配置文件 </span><span id="inline-yellow"> 站点配置文件 </span><span id="inline-green"> 主题配置文件 </span>
下载按钮样式
如:
Download Now
打开 themes/next/source/css/_custom 下的 custom.styl 文件,添加属性样式1
2
3
4
5
6
7
8
9
10
11
12
13
14a#download {
display: inline-block;
padding: 0 10px;
color: #000;
background: transparent;
border: 2px solid #000;
border-radius: 2px;
transition: all .5s ease;
font-weight: bold;
&:hover {
background: #000;
color: #fff;
}
}
在你需要编辑的文章地方。放置如下代码<a id="download" href="https://www.iots.vip" target="_blank"><i class="fa fa-download"></i><span> Download Now </span> </a>
简化部署命令
每次更新博客都需要 hexo clean hexo g,太繁琐,我们可以通过 node.js 的 scripts 来简化部署命令,打开 `` 在末尾的 } 前添加:1
2
3
4,
"scripts": {
"g": "hexo clean && hexo douban && hexo g"
}
这样我们执行 npm run g 就相当于执行了 hexo clean && hexo douban && hexo g
重装系统后博客处理
重装系统前,记得备份好整个目录,这样会避免很多麻烦事情。安装对应版本的 nodejs,重新执行 npm install -g hexo-cli 即可。
声明
本文收集并整理于网络,许多方法并非原创,文中绝大部分的转载内容会加上原作者的链接,望悉知。如有侵权,请原作者提醒,Alliot一定在第一时间内删除并致歉,各位朋友如果有什么其他好玩的或者棘手的问题,可以在本文结尾留言,我会和大家一起寻找解决方法的~